Ce mois-ci, l'Atelier Sentô vous parle de Path Finding dans le cadre d'un point&click. Elément assez naturel en jeu, il ne l'est pourtant pas pour le logiciel et il faut l'accompagner lorsque les écrans sont fixes, en lui donnant des indications. Si vous prenez le train en route, n'hésitez pas à rattraper le retard en découvrant le premier article de la série ! Bonne lecture !
Le mois dernier, nous avons abordé l'animation du personnage avec Wintermute (WME), le logiciel que nous utilisons pour la création de The Coral Cave. Aujourd'hui, nous traiterons de son déplacement à travers les décors.
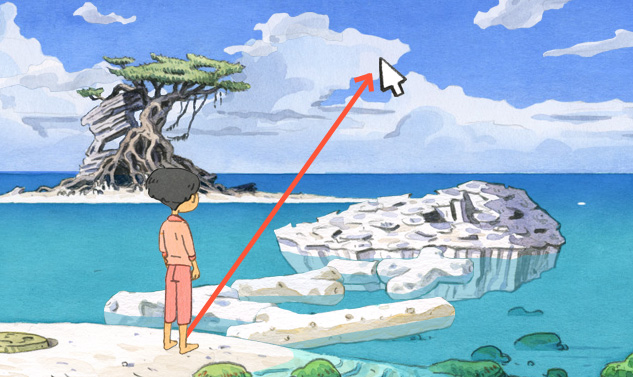
The Coral Cave est un point and click. Cela signifie que le joueur ne contrôle pas directement le personnage avec une manette ou les flèches du clavier mais lui indique où se rendre en cliquant avec la souris. En apparence, cela semble très simple. Il y a néanmoins quelques subtilités.

Un univers plat
Les décors de The Coral Cave sont des dessins. L’œil humain est capable de les lire, d'y voir par exemple une plage de sable, la limite de l'eau, le ciel : intuitivement, nous savons où le personnage peut marcher et quels endroits sont inaccessibles. Pour l'ordinateur, un dessin n'est qu'une surface plane dépourvue d'information : si le joueur clique sur le ciel, le personnage marchera en ligne droite jusqu'à ce point.

Le travail de création d'une scène consiste à fournir à WME toutes les informations qui permettront de diriger le personnage sur cette surface plane comme il le ferait dans un espace en 3D.
Des chemins invisibles
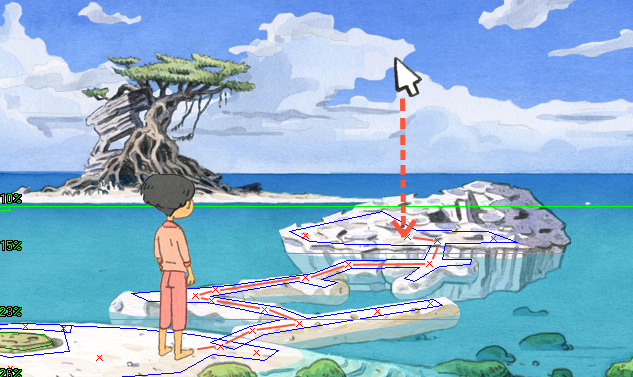
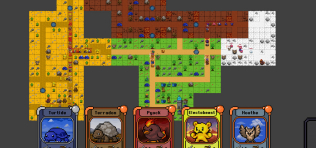
Pour cela, on utilise l'éditeur de scène de WME. Il est très simple de dessiner une surface qui tiendra lieu de sol. Le personnage peut se déplacer seulement à l'intérieur de cette surface. Bien entendu, une fois le jeu lancé, cette surface deviendra invisible.

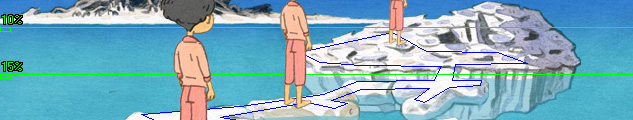
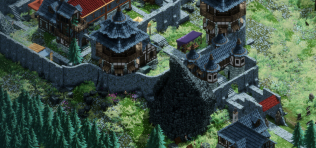
C'est un bon début mais il manque encore des informations. Comme on le voit ci-dessus, le personnage ne change pas de taille en fonction de son éloignement dans la profondeur du décor. Le sol est délimité mais reste malgré tout une surface plane pour WME. L'étape suivante consiste à lui ajouter de la profondeur. Pour cela, on positionne plusieurs barres horizontales, chacune munie d'un pourcentage. La taille du personnage sera réduite en fonction. L'illusion de profondeur est maintenant complète, comme vous pouvez le constater ci-dessous :

Tracer un itinéraire
Maintenant que le sol est posé et que la profondeur est réglée, il reste à diriger le personnage en fonction de l'endroit où clique le joueur. Si, comme dans notre premier exemple, il clique dans le ciel, le personnage ne se dirigera non pas au point exact indiqué mais dans sa direction approximative.
WME se charge lui-même de calculer cette position mais a besoin pour cela d'informations supplémentaires : les « waypoints ».

Les waypoints sont ces croix rouges que l'on positionne sur la surface de marche et qui serviront au logiciel pour calculer l'itinéraire du personnage. Notre scène est désormais prête. Voilà ce qui se passe quand le joueur clique :

Les coordonnées du clic sont projetées à la perpendiculaire sur la zone de marche la plus proche. Puis l'itinéraire du personnage est tracé par des lignes droites allant de waypoint en waypoint. Le personnage peut désormais rejoindre sa destination.
Si l’œil humain comprend immédiatement la profondeur suggérée dans un dessin, celui-ci ne reste qu'une surface plane pour l'ordinateur. Il faut lui apprendre à lire chaque image en lui donnant toutes les informations dont il a besoin. Ainsi peut-on donner l'illusion que la planéité est brisée, que le personnage évolue dans un espace en profondeur.
Quand cet effet est réussi, il nous semble si naturel qu'on a du mal à réaliser tous les cheminements nécessaires pour l'obtenir.
Fil d'actualités
Sommaire
- Partie 1 - Présentation d'Atelier Sento
- Partie 2 - Premiers pas et prototype
- Partie 3 - Souvenirs d'Okinawa
- Partie 4 - Présentation du moteur Wintermute
- Partie 5 - Gérer les acteurs dans Wintermute
- Partie 6 - Guider le personnage
- Partie 7 - La mise en place des décors
- Hors série - Les jours où ça n'avance pas !
- Partie 8 - L'enregistrement des sons
- Partie 9 - Les énigmes
- Partie 10 - Les musiques
- Partie 11 - Communiquer en s'amusant
- Partie 12 - Un jeu made in tout le monde
- Partie 13 - Dans 60 ans...
- Partie 14 - Le scénario
- Partie 15 - L'intégration des personnages
- Partie 16 - Le regard des joueurs
- Partie 17 - Les variables
- Partie 18 - La traduction anglaise
- Partie 19 - En route pour 2016
- Partie 20 - Un chat pas comme les autres
- Partie 21 - La gestion de l'inventaire
- Partie 22 - La création de cutscenes
- Partie 23 - Faire bêta-tester son jeu
- Partie 24 - Interview de Nick Preston
- Partie 25 - Interview de Thorn
- Partie 26 - Anatomie d'une scène : l'idée de départ
- Partie 27 - Anatomie d'une scène : l'énigme
- Partie 28 - Anatomie d'une scène : le croquis
- Partie 29 - Rencontre avec le studio Ernestine – 1ère partie
- Partie 30 - Rencontre avec le studio Ernestine – 2e partie
- Partie 31 - Du papier à l'écran
- Partie 32 - L'école des fantômes
- Partie 33 - Développer un jeu avec des lycéens
- Partie 34 - Faire connaître son jeu
- Partie 35 - Sur les routes de France
- Partie 36 - Éloge des gribouillis
- Partie 37 - Un jeu dessiné par des enfants
- Partie 38 - La naissance d'un projet
- Partie 39 - Mélanger 2D et 3D
- Partie 40 - Adventure Creator
- Partie 41 - Designer des personnages
- Partie 42 - The Doll Shop
- Partie 43 - Donner de la profondeur
- Partie 44 - Des personnages en kit






















Comments
Vous ne nous parlez pas de la vitesse de déplacement et d'animation du personnage. Est-ce prévu dans un prochain article ?
Je demande car, avec Visionaire Studio, il y a des subtilités. Une fois les chemins créés, et tous les réglages faits (tels que vous les expliquez ci-dessus), le personnage peut donner l'impression de marcher dans le vide. Par exemple, si son animation de marche est trop lente, alors que sa vitesse de déplacement à l'écran est rapide, il va aller d'un point A à un point B en donnant l'impression de glisser. C'est difficile à expliquer par écrit, mais vous voyez sans aucun doute de quoi je parle. Est-ce que WME a des fonctions qui gèrent cela automatiquement ?
Quoi qu'il en soit c'est excellent, vous savez expliquer le logiciel très clairement.
Ahah, c'était dans l'article précédent (paragraphe "l'animation de marche") mais cet article était peut-être un peu trop touffu...
Magnifique.
Je souhaite tout le plus grand bien à ce mini-studio dont la passion est largement communicative.
Le Wintermute Engine en a donc encore sous le capot, à ce que je vois ! Et vous maîtrisez bigrement bien la bête...
Bonne continuation et merci pour ce partage !
Merci pour ton message ! Wintermute est très bien pour notre projet : accessible sans être trop limité, complet sans être trop compliqué.
Cool.
Pour la profondeur avec le perso, il faut définir chaque ligne verte et le pourcentage associé, ou bien on n'en place que quelques unes (comme sur l'illustration) et le logiciel se charge de calculer le gradient au fur et à mesure du déplacement ?
Parce que si l'on passe d'une taille de 23% à 15% d'un seul coup lorsque la ligne est franchie, ça doit faire un peu bizarre.^^
D'ailleurs comment ça marche ? Qu'est-ce qui définit qu'une ligne est franchie ou non ?
Parce qu'on a vu que pour WME le décors apparaît plat. C'est couplé avec les Waypoints ou la surface au sol ?
Et ça c'est pour la profondeur, mais si l'on veut faire des variations de hauteurs c'est possible ?
Par exemple s'il y a un monticule à franchir.
La transition se fait en douceur, les lignes intermédiaires permettent un contrôle juste plus précis de la mise à l'échelle.
La ligne est franchie par le "hotspot", le point qui lie le perso au sol, situé entre les pieds en général.
Les variations de hauteur n'ont rien de différent puisque le perso monte et descend déjà très bien tout seul, comme tu peux le voir ici.
Hum, je vois pour le hotspot, mais pour la hauteur toujours pas. Où vois-tu que le perso monte te descend dans ces illustrations ?
Parce que si sur le même plan il y a deux hauteurs différents (et une différence de hauteur significative), je n'arrive toujours pas à voir comment le logiciel va gérer ça.
Mettons que sur la droite on soit au niveau du sol (ou de la mer)., et à gauche il y a un talus sur lequel le perso peut grimper, puis se tenir debout.
Je regarde l'illustration n°4 et je vois que si le talus est suffisamment haut, alors le perso (ou plutôt ses pieds, là où est défini le hotspot) va franchir la ligne des 23% et donc changer de proportion, alors qu'il est toujours sur le même plan.
(En fait elle va changer de proportion au fur et à mesure de l’ascension du talus puisque ça se fait dans la continuité, et non par à-coup, mais le problème reste le même.)
Ou alors il faudrait pouvoir courber les lignes (qui deviendraient des courbes^^) à certains endroits, pour épouser les reliefs du paysage.
Wintermute recalcule le pourcentage entre les lignes horizontales.
Imaginons par exemple qu'on place seulement deux lignes : une ligne tout en haut de l'écran qui indique 0% et une ligne tout en bas qui indique 100%.
Si le personnage se tient à mi-hauteur de l'écran, sa taille sera automatiquement de 50%.
Plus il sera bas et plus sa taille grandira (jusqu'à atteindre 100% en bas de l'écran).
Plus il sera haut et plus sa taille diminuera (jusqu'à 0% en haut de l'écran).
.
"Mettons que sur la droite on soit au niveau du sol (ou de la mer)., et à gauche il y a un talus sur lequel le perso peut grimper, puis se tenir debout."
.
Tu mets le doigt sur le problème principal : la taille du personnage varie uniquement en fonction de sa position verticale.
Donc s'il y a un talus à droite... on est bien embêté !!!
Il faut prévoir cela en dessinant le décor pour éviter ce genre de problème.
C'est pour cette raison qu'on scanne toujours nos croquis de décors pour les intégrer dans WME et vérifier s'il y a des problèmes de taille des personnages.
.
"Ou alors il faudrait pouvoir courber les lignes (qui deviendraient des courbes^^) à certains endroits, pour épouser les reliefs du paysage."
.
Je crois que les développeurs qui créent leur décor en 3D précalculée peuvent importer dans WME, le squelette 3D du décor, ce qui permet un réglage parfait des reliefs du décor.
.
Merci pour tes remarques et surtout n'hésite pas à poser plus de questions !
Merci à vous ; )
.
Level design quand tu nous tiens... A priori, je me disais,
connementnaïvement, qu'un point and clic évitait pas mal de soucis techniques par rapport aux jeux plus dynamiques, genre plateformer. Pas besoin de s'embêter avec le moteur physique, pas trop de level design, juste à faire de jolis décors...ben en fait non..
Dans votre cas si l'on ne peut pas régler le problème des reliefs trop imposants directement avec WME, on peut essayer de jouer avec la caméra, mais ça veut dire au moins un écran supplémentaire à chaque fois.
Et puis des points de vue trop plongeants ou des transitions trop brusques peuvent désorienter le joueur, ce qui rajoute un problème...hum développeur c'est un métier.^^
.
Héhé fans de mise en page ? Avec la technique du " . " simple, mais efficace.xD
"A priori, je me disais qu'un point and clic évitait pas mal de soucis techniques"
.
C'est quand même une réalité. On n'aurait jamais pu se lancer dans un autre type de jeu. Là, ça reste quand même simple.
.
"on peut essayer de jouer avec la caméra, mais ça veut dire au moins un écran supplémentaire à chaque fois."
.
On travaille à l'économie : on essaie d'éviter autant que possible s'ils n'ont pas de réelle utilité. On fait de nombreux croquis pour rechercher le point de vue parfait qui donnera la meilleure vue du décor tout en évitant les problèmes de perspective lors de l'intégration des personnages.
.
"des points de vue trop plongeants ou des transitions trop brusques peuvent désorienter le joueur"
.
Comme le personnage est en 2D, il est vue sous une certaine perspective (environ la hauteur du regard) donc impossible de faire des vues trop plongeantes : il faudrait redessiner entièrement le personnage et toutes ses animations.
Là encore, il faut bien prévoir les décors pour que leur perspective concordent avec celle du personnage.
.
"Héhé fans de mise en page ? Avec la technique du " . " simple, mais efficace.xD"
.
Haha ! C'est plus clair comme ça, ça faisait un gros pavé tout compact, sinon.
Pages