Vous le savez, chaque mois, nous laissons la parole au studio Atelier Sentô afin qu'ils vous racontent les différentes étapes de création de leur jeu : The Coral Cave. Aujourd'hui, ils vont vous présenter leurs techniques d'animation de décors pour en faire des environnements crédibles grâce à quelques astuces pertinentes. Bonne lecture !
Il s'agit ici du 8ème article du studio. Si ce n'est pas déjà fait, nous vous recommandons chaudement de lire cette série depuis sa toute première page en suivant ce lien.
Dans l'article précédent, nous expliquions comment guider le personnage à travers les décors. Cette fois-ci nous verrons comment ces décors sont construits dans Wintermute (WME), le logiciel que nous utilisons pour The Coral Cave.
D'abord arrière plan immobile
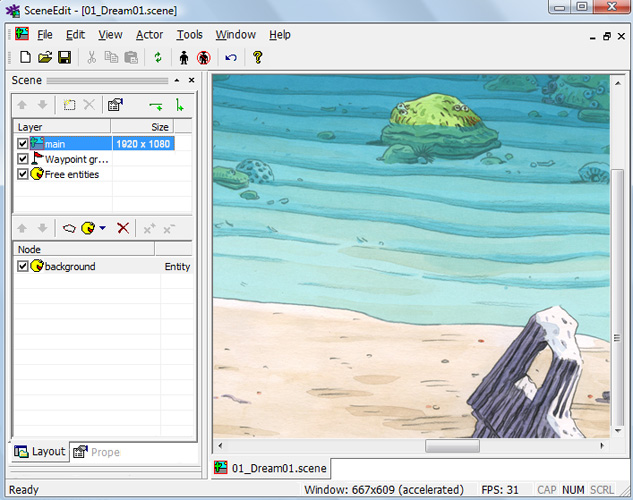
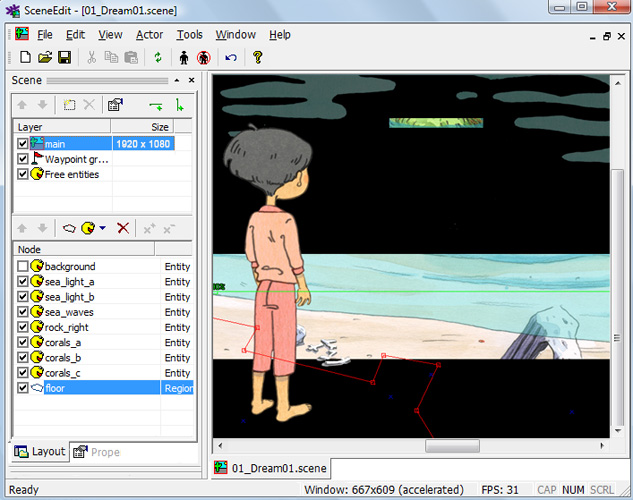
Lorsqu'on crée une nouvelle scène dans un jeu en point & click 2D, on commence par importer l'image d'arrière-plan. On utilise pour cela SceneEdit, outil intégré à WME :

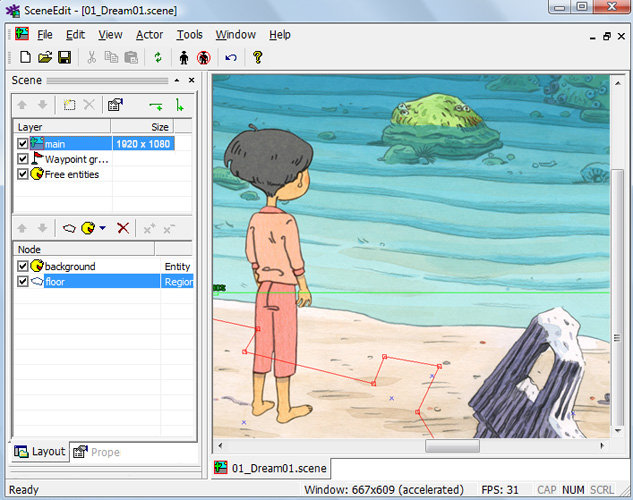
Vous remarquerez dans le menu de gauche que la création d'une scène se décompose en 2 catégories : les "layers" et les "nodes". Dans cet article nous nous intéresserons qu'aux nodes. Les nodes sont les éléments de la scène. Au début, il n'y a qu'un seul node : l'arrière-plan. Cet arrière-plan n'est qu'une image plane, privée d'informations. WME n'est pas capable de comprendre le paysage et de déterminer où le personnage peut marcher, de combien sa taille diminue au fur et à mesure qu'il s'éloigne... On ajoute donc un sol (floor), c'est-à-dire une zone dans laquelle le personnage peut se déplacer (en rouge sur l'image ci-dessous) et des barres horizontales vertes calculant la taille du personnage :

Dans la liste des nodes, le sol s'est ajouté en dessous de l'arrière plan. Le principe est simple : plus un node est haut dans la liste, plus il est caché derrière les autres, plus un node est bas, plus il est mis en avant. C'est pourquoi, en général, l'arrière-plan est tout en haut de la liste des nodes. Ici le sol est placé en seconde position donc le personnage qui y marche apparaît en premier plan, devant l'image de fond.
ANIMER UNE SCENE
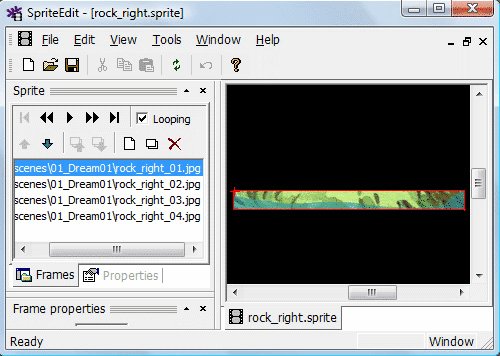
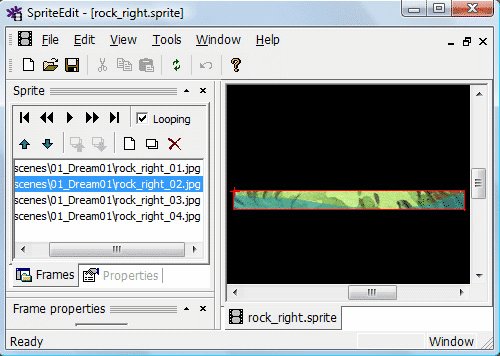
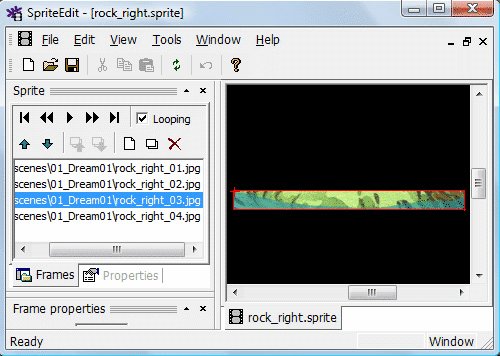
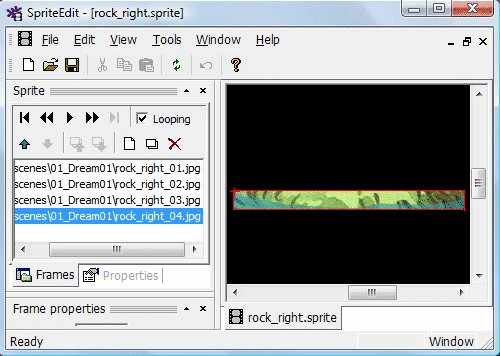
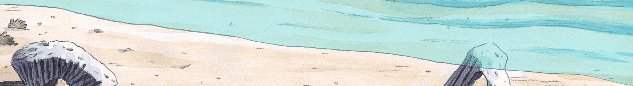
Quand le moment vient d'animer une scène, il est important de penser à être aussi économe que possible pour que le jeu soit jouable sur un maximum d'ordinateurs. Chaque image affichée occupe une partie de la mémoire de l'ordinateur. Lors des animations, de nombreuses images s'affichent et, si la mémoire est saturée, le jeu risque de ralentir. La première scène se déroule en bord de mer et, pour être crédible, il faudrait beaucoup d'animations. Le ciel se reflète dans l'eau, des vaguelettes lèchent le sable, des poissons nagent entre les rochers... Néanmoins, en repartissant de seulement petites animations, ça et là dans le décor, on peut facilement donner vie à l'ensemble de la scène. Voici, par exemple, comment nous avons animé le rocher qui émerge de l'eau :

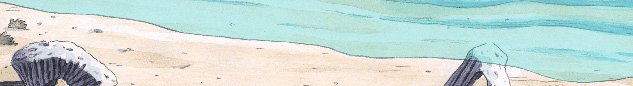
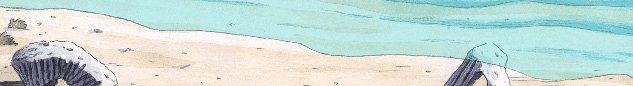
Une boucle de 4 petites images est suffisante pour donner l'illusion du mouvement de l'eau, en coordination avec d'autres courtes animations tel que le bord de mer (une boucle de 5 images) :

Ou encore le reflet du ciel dans l'eau (une boucle de 8 images) :

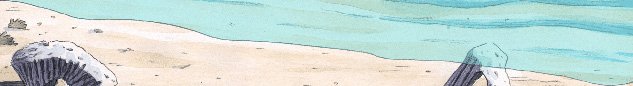
Pour cette animation, nous avons choisi de garder un fond transparent ce qui nous permet de la réutiliser dans plusieurs scènes, quelle que soit l'image d'arrière-plan. L'image ci-dessous montre la scène après intégration des animations (l'arrière-plan est masqué pour mieux les voir).

On en profite aussi pour ajouter les éléments interactifs tels ces petits coraux posés sur le sable que l'héroïne devra ramasser. Une fois la scène terminée, il est impossible de distinguer la limite entre l'image d'arrière-plan et les éléments que nous avons ajoutés :

Si vous observez la liste des nodes, à gauche, vous remarquerez que les éléments animés sont placés entre l'arrière-plan (background) et le sol (floor) de sorte que les animations apparaîtront forcément devant l'arrière-plan et derrière le personnage.
RENFORCER L'IMPRESSION DE PROFONDEUR
A ce stade de création de la scène, on a obtenu un arrière-plan animé et un personnage en premier plan. C'est déjà bien mais, pour une meilleure immersion, on souhaite créer un avant-plan qui masquera en partie le personnage : le grand corail en bas à droite de la scène.

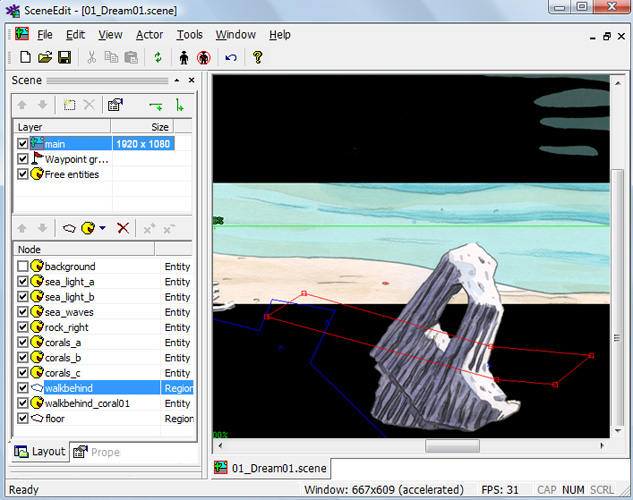
On ajoute un nouveau sol (ici nommé « walkbehind », c'est-à-dire « marche derrière ») et une image détourée du corail avec fond transparent (walkbehind_coral01). La position de ces éléments dans la liste des nodes est très importante : plus un élément est haut dans la liste, plus il est en arrière. Donc il faut en premier l'arrière-plan (background), ensuite les éléments animés, puis le nouveau sol (walkbehind), l'image découpée du corail (walbehind_coral01) et, pour finir, tout en bas, le sol (floor). Ainsi, quand le personnage marche sur le sol (floor), il est devant le corail et quand il marche sur le nouveau sol (walkbehind), il est derrière le corail.

Et voilà, notre scène est terminée :

Cette image, en apparence toute simple, aura malgré tout demandé un certain travail pour passer du dessin plat et fixe à un environnement en profondeur et en mouvement. La scène finale est construite en strates superposées et en jouant avec la position des nodes les uns par rapport aux autres, on peut obtenir un résultat d'une grande richesse : par exemple, en ajoutant un poisson entre l'image d'arrière-plan et l'animation du reflet, on a réellement l'impression qu'il nage sous la surface de l'eau !
Il est amusant de constater que cette méthode n'est pas si éloignée de celle des films d'animations. Dans un dessin-animé, les personnages, les animations et les avants-plans sont peints sur des feuilles transparentes que l'on superpose à la peinture d'arrière-plan avant d'en capturer l'image sur pellicule. Néanmoins, à l'opposé du cinéma d'animation où les animations sont très détaillées et complexes, le jeu vidéo est limité par la mémoire des ordinateurs. Il faut donc se montrer économe dans la création des scènes et, pour chaque animation, réduire au maximum sa taille et durée.
Nous cherchons constamment des astuces pour donner vie aux aquarelles en tenant compte des contraintes techniques. Un travail d'équilibriste où il nous reste encore beaucoup à apprendre.
Fil d'actualités
-
22/04/240
-
15/04/240
Sommaire
- Partie 1 - Présentation d'Atelier Sento
- Partie 2 - Premiers pas et prototype
- Partie 3 - Souvenirs d'Okinawa
- Partie 4 - Présentation du moteur Wintermute
- Partie 5 - Gérer les acteurs dans Wintermute
- Partie 6 - Guider le personnage
- Partie 7 - La mise en place des décors
- Hors série - Les jours où ça n'avance pas !
- Partie 8 - L'enregistrement des sons
- Partie 9 - Les énigmes
- Partie 10 - Les musiques
- Partie 11 - Communiquer en s'amusant
- Partie 12 - Un jeu made in tout le monde
- Partie 13 - Dans 60 ans...
- Partie 14 - Le scénario
- Partie 15 - L'intégration des personnages
- Partie 16 - Le regard des joueurs
- Partie 17 - Les variables
- Partie 18 - La traduction anglaise
- Partie 19 - En route pour 2016
- Partie 20 - Un chat pas comme les autres
- Partie 21 - La gestion de l'inventaire
- Partie 22 - La création de cutscenes
- Partie 23 - Faire bêta-tester son jeu
- Partie 24 - Interview de Nick Preston
- Partie 25 - Interview de Thorn
- Partie 26 - Anatomie d'une scène : l'idée de départ
- Partie 27 - Anatomie d'une scène : l'énigme
- Partie 28 - Anatomie d'une scène : le croquis
- Partie 29 - Rencontre avec le studio Ernestine – 1ère partie
- Partie 30 - Rencontre avec le studio Ernestine – 2e partie
- Partie 31 - Du papier à l'écran
- Partie 32 - L'école des fantômes
- Partie 33 - Développer un jeu avec des lycéens
- Partie 34 - Faire connaître son jeu
- Partie 35 - Sur les routes de France
- Partie 36 - Éloge des gribouillis
- Partie 37 - Un jeu dessiné par des enfants
- Partie 38 - La naissance d'un projet
- Partie 39 - Mélanger 2D et 3D
- Partie 40 - Adventure Creator
- Partie 41 - Designer des personnages
- Partie 42 - The Doll Shop
- Partie 43 - Donner de la profondeur
- Partie 44 - Des personnages en kit























Comments
C'est toujours aussi sympa à suivre. J'avoue par contre que la dénomination de "Node" du logiciel me paraît étrange. On vois bien qu'il s'agit de définir des zones avec des noeuds mais ce que vous décrivez ressemble plus à des calques dynamiques, d'où plutôt une dénomination de "layer". Ce nom semble utilisé pour autre chose que vous décrirez plus tard mais je suis surpris par le nom.
J'ai tout compris du premier coup ... je crois.
... je crois.
Est-ce qu'il y a moyen de créer un filtre pour faire l'ombre du personnage ?
Ça impliquerait de faire une animation comme pour le reflet du ciel je suppose, mais qui se déplace en même temps que le perso...
Hum, en plus il faudrait gérer la déformation en fonction du relief et des éléments au premier plan. Galère.
Désolé d'avoir toujours des questions chiantes comme ça.
.
Sinon sur la dernière image il y a deux taches vertes bizarres qui pourraient presque être des poissons (une juste au-dessus de la tête de Mizuka et l'autre au-dessus à droite du rocher qui émerge de l'eau).
C'est quoi ? Un cache pour ne pas nous spoiler un élément, ou un bug d'affichage de WME ?
Tout ça est remarquable, merci merci !!
[tab]
Je pensais justement à la p'tite Mizuka ces temps-ci, et commençais à m'inquiéter de ne pas avoir de nouvelles de l'Atelier.
[tab]
Étant un fervent pointeur-cliqueur, j'ai hâte de poser mes mimines pataudes sur ce joyau délicat si finement taillé, eh mais oui, cela en sera indubitablement un, car c'est une perle rarissime que vous nous dévoilez là, si si, vous n'êtes pas loin d'être les seuls à réellement tout faire à la main pour de vrai ! Et avec maestria !
[tab]
Beaucoup ont essayé, beaucoup ont trompé le monde...
[tab]
Chapeau bas, l'artiste.
[tab]
Bon, alors, quand est-ce qu'on y joue à ce Coral Cave, mmmh ??
Le rythme de parution de ces articles est d'un par mois, le premier jeudi
Comme quoi mon horloge interne n'est pas trop mal réglée
Je trouve ça toujours très intéressant. Merci de nous partager les coulisses.